最近在忙着找工作,空闲时间总结了一下css3新特性的应用
1. 过渡
transition
过渡效果是我在之前的项目中用的最多的一个属性,平时主要是结合:hover伪类实现一些简单交互效果,使变化显得较为平滑,不那么生硬。
1.1 语法
transition: CSS属性/all 花费时间 效果曲线 延迟时间
example:
- 单个属性
div { transition:background 2s ease .5s }使div的背景色从原始值到修改值的一个过渡,两秒完成,0.5s后触发。
- all
div { transition:all 2s ease .5s }使div的所有从原始值到修改值的一个过渡,两秒完成,0.5s后触发。
1.2实例
通过css实现的简易下拉菜单
html
<div class="demo-hover demo-ul t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="demo-hover demo-ul ul-transition t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
css
.demo-ul{
margin-bottom: 300px;
}
.demo-ul li{
padding: 0 10px;
width: 100px;
background: #f90;
position: relative;
}
.demo-ul li a{
display: block;
height: 40px;
line-height: 40px;
text-align: center;
}
.demo-ul li ul{
position: absolute;
width: 100%;
top: 40px;
left: 0;
transform: scaleY(0);
overflow: hidden;
}
.ul-transition ul{
transform-origin: 0 0;
transition: all .5s;
}
.demo-ul li:hover ul{
transform: scaleY(1);
}
.demo-ul li ul li{
float: none;
background: #0099ff;
}
2. 动画
animation
动画这个平常用的也很多,主要是做一个预设的动画。和一些页面交互的动画效果,结果和过渡应该一样,让页面不会那么生硬!
2.1 语法
animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)
example:
animation: logo2-line 2s linear;
执行一次logo2-line动画,运动时间2秒,运动曲线为 linear
2.2 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="reset.css">
</head>
<style>
.logo-box{
width: 600px;
margin: 100px auto;
font-size: 0;
position: relative;
}
.logo-box div{
display: inline-block;
}
.logo-box .logo-text{
margin-left: 10px;
}
.logo-box .logo1{
animation: logo1 1s ease-in 2s;
animation-fill-mode:backwards;
}
.logo-box .logo-text{
animation: logoText 1s ease-in 3s;
animation-fill-mode:backwards;
}
.logo-box .logo2{
position: absolute;
top: 20px;
left: 20px;
animation: logo2-middle 2s ease-in;
}
.logo-box .logo2 img{
animation: logo2-line 2s linear;
}
@keyframes logo1 {
0%{
transform:rotate(180deg);
opacity: 0;
}
100%{
transform:rotate(0deg);
opacity: 1;
}
}
@keyframes logoText {
0%{
transform:translateX(30px);
opacity: 0;
}
100%{
transform:translateX(0);
opacity: 1;
}
}
@keyframes logo2-line {
0% { transform: translateX(200px)}
25% { transform: translateX(150px)}
50% { transform: translateX(100px)}
75% { transform: translateX(50px)}
100% { transform: translateX(0); }
}
@keyframes logo2-middle {
0% { transform: translateY(0); }
25% { transform: translateY(-100px); }
50% { transform: translateY(0); }
75% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}
</style>
<body>
<div class="logo-box">
<div class="logo1"><img src="logo1.jpg"/></div>
<div class="logo2"><img src="logo2.jpg"/></div>
<div class="logo-text"><img src="logo3.jpg"/></div>
</div>
<div class="wraper"><div class="item"></div></div>
</body>
</html>
一个跳动的小球
3.形状转换
transform
transform,分2d转换和3d转换。
3.1语法
transform:适用于2D或3D转换的元素
transform-origin:转换元素的位置(围绕那个点进行转换)。默认(x,y,z):(50%,50%,0)
3.2 方法
3.2.1 translate: 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数;
3.2.2 rotate: 通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
3.2.3 scale: 通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
3.2.4 skew: 通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
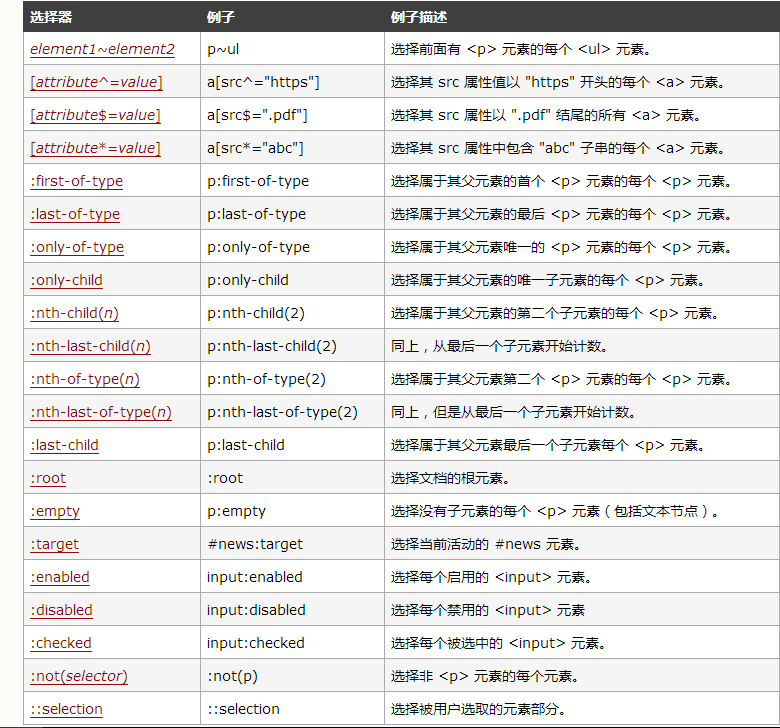
4. 选择器
css3提供了许多强大的选择器,让我们的开发变的更灵活
 图片来自w3c
图片来自w3c
6.阴影
shadow
6-1.语法
box-shadow: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影的大小 阴影的颜色 阴影开始方向(默认是从里往外,设置inset就是从外往里);
example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:300px;
height:100px;
background:#09f;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
OVER